
Frontend:
Desktop - Browser - Darstellung
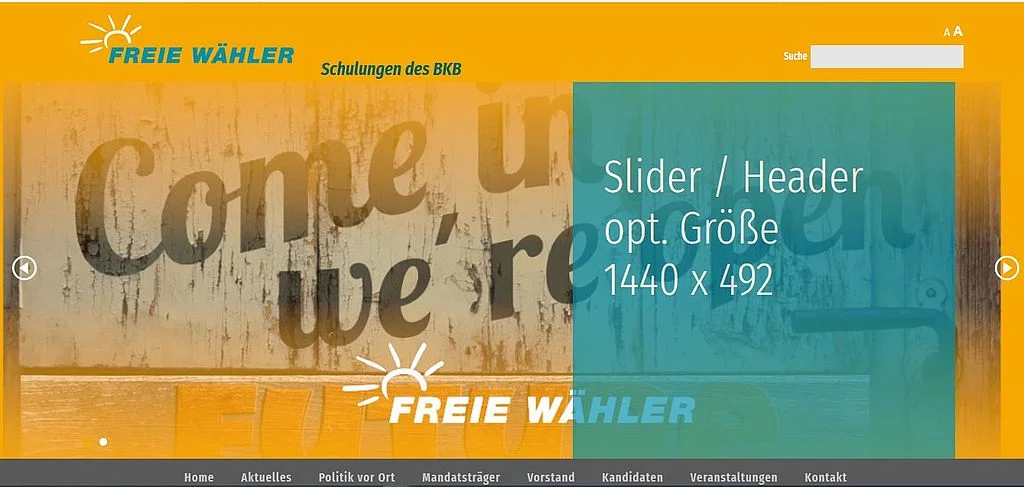
Ein Seitenbesucher erreicht die Seite in der Regel über die Seiten-URL. Damit wird ihm immer die Seite mit dem aufgeklappten Seitenkopf der Startseite - Slider - angezeigt (Bild 1). Sind in diesem Bereich mehrere Bilder (max. fünf) eingestellt, so werden diese dem Seitenbesucher nacheinander (8 Sekundentakt) angezeigt.
Soll der Slider von anderer Stelle aus angezeigt werden, so reicht ein Klick in den Seitenkopf. (Gilt für Desktop-PC- Browseransicht)
Mobile Darstellung
In der mobilen Darstellung erscheint das Slider-Bild und ein eingestellter Text wird immer unterhalb des Bildes angezeigt.
Die Bilder können vom Seitenbesucher über die Pfeile durchgeblättert werden.
Wurde kein Bild hinterlegt, erscheint nur das Logo der FREIEN WÄHLER und der für die Seite hinterlegte Name.
Hinweis:
Der Name kann vom Redakteur nicht geändert werden. Änderungswünsche müsse an den Support gerichtet werden. (Bild)
Backend:
In der Seitenvorlage sind Beispielbilder für die Slider hinterlegt. Diese können durch eigenes Bildmaterial schnell und einfach ersetzt werden.
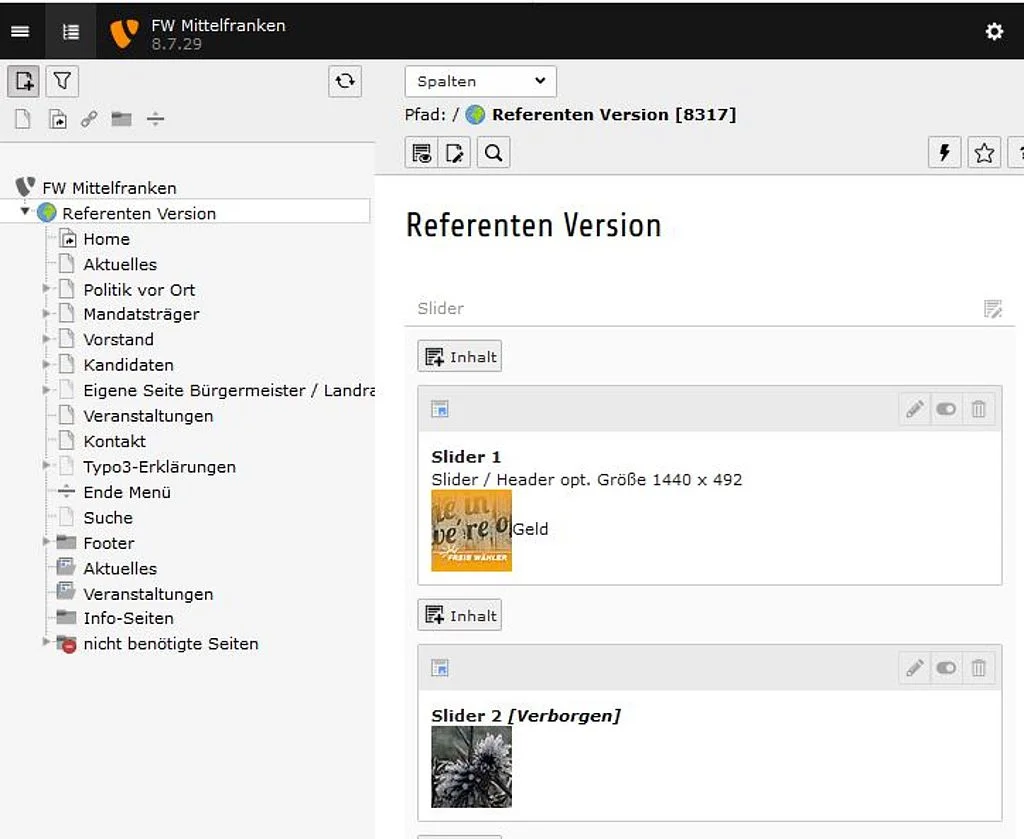
- Im Backend die Startseite aufrufen (Ansicht - Seiteninhalt)
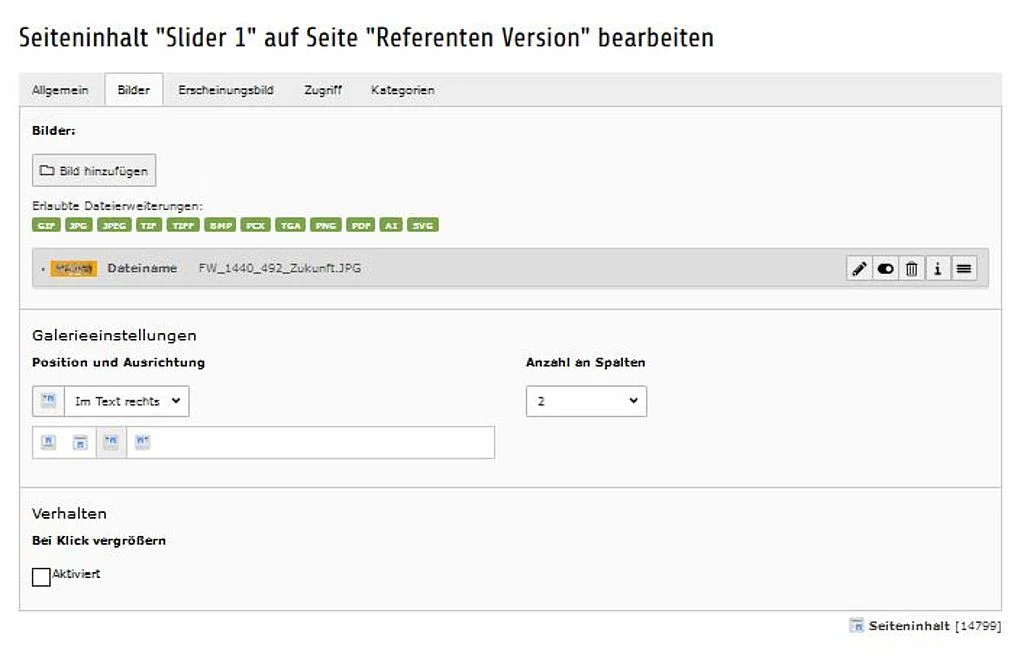
- Im Bereich Slider, das erste Bild auswählen.
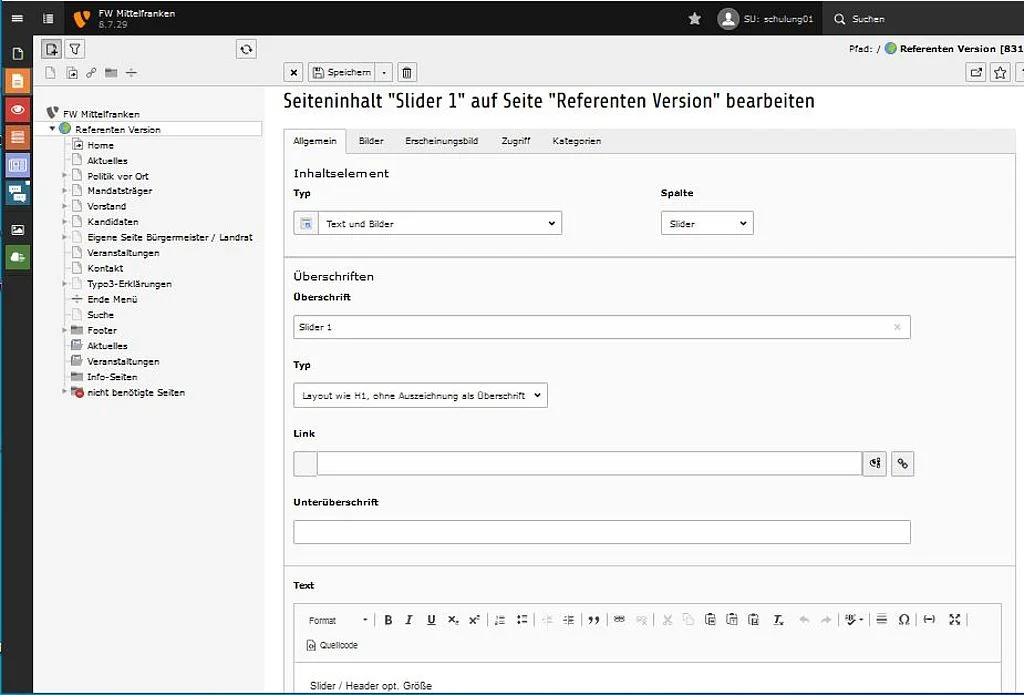
- Für Darstellung des Sliders wird das Inhaltselement "Text und Bilder" genutzt. (Nur dieses verwenden! Ansonsten werden keine Slider angezeigt.!)
- Für die Sliderdarstellung reicht es aus, im Reiter Medien ein entsprechendes Bild einzustellen.
Hinweise:
- Bildmaterial
- Bildgröße: 1600 * 492 Pixel - Optimal - Größe / Formate können für den Slider im Bildeditor angepasst werden)
- Personenbilder / Logos eignen sich nur bedingt. Die Darstellung auf den jeweiligen Endgeräten prüfen!
- Optimal sind in der Regel Landschaftsbilder
- Wird im Bereich Text ein Text eingegeben, wird dieser am rechten Bildrand angezeigt (Bild1). Er ist durchsichtig, überdeckt aber etwa 1/3 des Sliders. Es können max. fünf Zeilen angezeigt werden. Hier gilt es, das Ergebnis vor Veröffentlichung prüfen.
Das gilt für die Darstellung für die Desktop-Browser-Darstellung.
In der mobilen Darstellung wird der Text unterhalb vom Slider dargestellt.
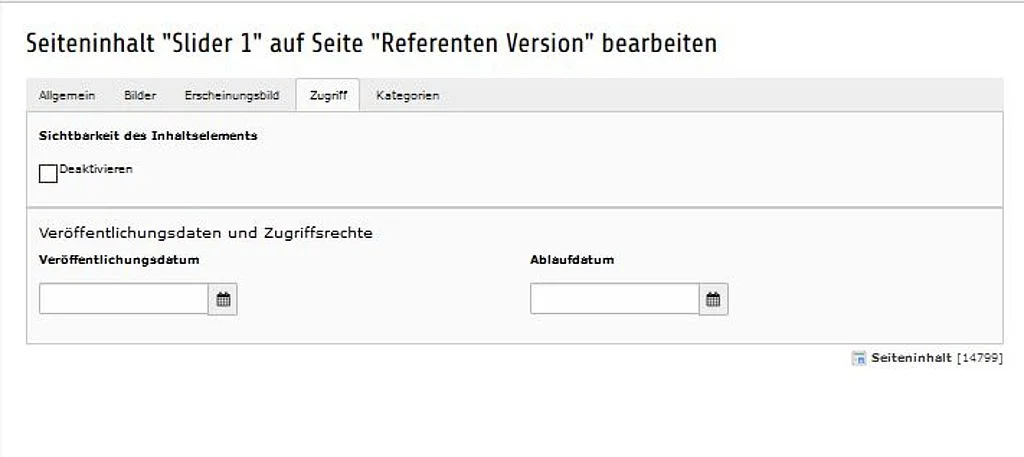
- Im Reiter Zugriff kann eine Sliderdarstellung zeitlich organisiert werden. Zum Beispiel vier Jahreszeitenbilder, die für den jeweiligen Zeitraum angezeigt werden.
- Slider mit einer Seite verlinken.
Es besteht die Möglichkeit den Slider mit einem Link zu versehen. Damit kann der Leser schnell auf eine wichtige Information gelenkt werden. Dazu muss im Feld "Link" der Link eingetragen werden.
In der Desktop-Browser-Darstellung stellt der Mauszeiger sich auf einen Finger um und in der mobilen Darstellung erscheint unterhalb des Sliders ein entsprechender Icon, der signalisiert, das ein Link zur Verfügung steht.